크롬 > 개발자도구 기능은 주로 개발자들이 이용하겠지만, 비개발자들도 가끔 필요할때가 있다. 특히 웹페이지 상의 특정 부분을 표현하는 소스코드를 확인해야할 때가 그러한데 딱 그 기능만 어떻게 이용하는지 알아보자. 이걸 몰라서 그동안 손발이 무척 고생했다. 역시 뭐든지 아무리 간단하더라도 각잡고 공부를 해야한다.

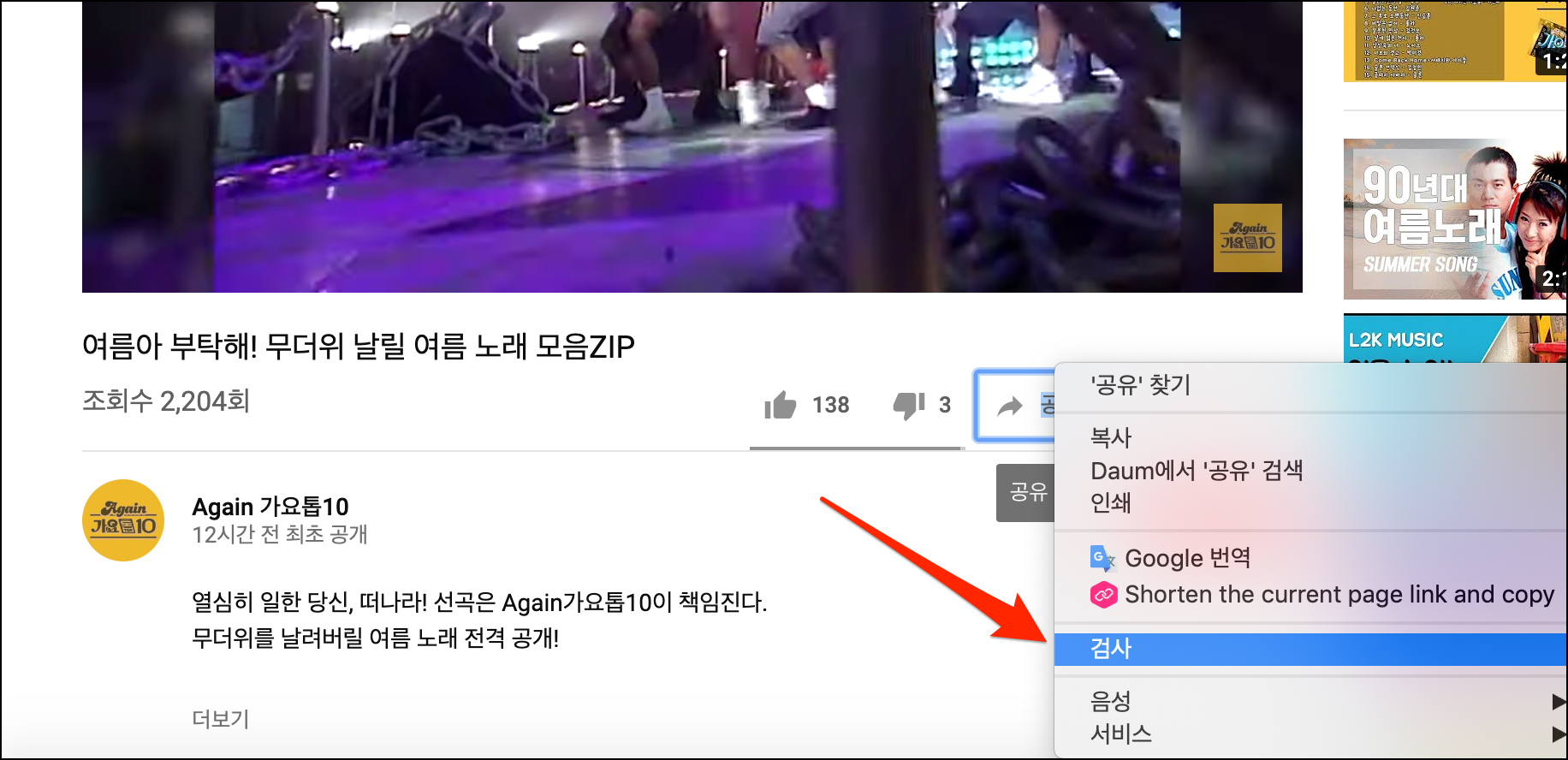
가령 유튜브 사이트에서 공유버턴을 클릭할때 실행되는 스크립트 코드가 궁금하다면 공유링크에 마우스 오른쪽 클릭해서 '검사' 메뉴를 클릭하면 된다.

그러면 아래와 같이 화면이 바뀌면서 해당 부분의 소스코드를 보여준다.

만약 링크가 걸리지 않은 특정 문구라면 마우스로 드래그해서 블럭을 지정한다면 동일하게 '검사' 메뉴를 클릭하면 된다. 아래와 같이.


이거 하나만 알아도 일하기가 엄청 수월해진다. 크롬 개발자도구에는 이 기능외에도 수없이 많은 기능이 있겠지만, 일단 지금 내게 필요한 건 딱 하나 이거니까 오늘은 여기까지. 다음에 또 다른 기능이 필요해지면 다시 정리!!


